
- #HOW TO GET THE EMBED CODE FROM ISSUU ANDROID#
- #HOW TO GET THE EMBED CODE FROM ISSUU CODE#
- #HOW TO GET THE EMBED CODE FROM ISSUU FREE#
For visitors with a slow connection, the browser will time out before loading all the images, and then your visitors will see nice empty spaces instead of your images. I have a fast connection yet your front page took more than a minute to load, because you’re displaying an impossibly large number of images on your front page. What you should really worry about is something else (something you most likely don’t realize, since your browser has probably memorized your page).
#HOW TO GET THE EMBED CODE FROM ISSUU CODE#
You can find out yourself by comparing the code I gave you with what you were trying to use. I don’t know what you did wrong the second time. So I’m guessing that this snippet is associated with the restriction for that video, and gigya can ignore it if you use the right URL. Checked the sourcecode again to see what the difference was, and saw that the code produced by the youtube shortcode included “load_policy=1” while the code produced by gigya didn’t. Used that URL with the gigya shortcode and got a playing video. One example isn’t enough for conclusions, but here’s what I could make of it:ġ) Used the URL you gave (or without the part from the questionmark on), with the youtube and the gigya shortcodes: video image showed up in my test blog, but clicking play brought the notice that the video contains content from UMG and is restricted from playback on certain sites.Ģ) Used the embed URL ( ), with the gigya shortcode: got a blank space.ģ) Then I checked the sourcecode of the page and saw that the youtube shortcode produces a different URL. [gigya RED SECTIONS HERE width="420" height="291" Sorry, your comment had been withheld because of the number of links.
#HOW TO GET THE EMBED CODE FROM ISSUU FREE#
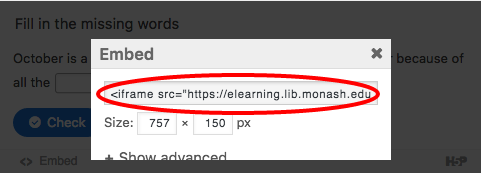
Open publication – Free publishing – More 365Ĭopy the sections I have highlighted in bright red and turn them into a working shortcode this way (dimensions can be changed): Copy the Embed code and paste it into a simple text edit file. The shortcode can be pasted into the HTML post or page editor, or in a text widget for your sidebar.Ĭlick the “Get Embed Code” button on the Issuu page,, change options if you wish or if necessary (check my posts on maximum main column width and sidebar width). But Issuu docs are flash, so they can be inserted via the gigya shortcode (see here for details). The code Issuu provides isn’t directly allowed in wp.com blogs, for security reasons. The width and height numbers are just a suggestion: you can change them. Paste the end result into the “Text” (=code) post or page editor. For colors and corresponding hex numbers see here: Replace HEX with the hex number for the background color you prefer. The embed code has not worked for a month now so the old edition is still on the. Replace NUMBER-HERE with the id number you copied. 60 reviews for ISSUU, 2.3 stars: Sara was super helpful in getting a.

Select View Source in your browser to view the sourcecode of the page, and search for this:Ĭopy the id number you’ll see next to it (two long numbers joined by a hyphen). Go to and select the doc you wish to insert.

And this includes and even the Issuu app on mobile.Update June 2013: Issuu changed things again. While it is easy to get started from a production viewpoint, the end product, your Issuu publication, is ok for a start, but offers a sub-optimal experience for your audience on all devices. You also have added negative user experience with the extra Issuu ads (removed at Premium level), and the ‘Related Publications’ (removed at Starter level). So at best your magazine is hard to read, and at worst it requires additional zooming, scrolling and swiping by your reader to read a portion of a publication.
#HOW TO GET THE EMBED CODE FROM ISSUU ANDROID#
This becomes a real issue on iPhone, iPad and Android devices. Not only are your images smaller, but also your text size is a lot smaller and therefore arduous to read. The effect of of these on your reader are that in any circumstance, your magazine appears much smaller than you intended to when you were designing it for print. This is about the same for tablets and mobiles, but desktops typically are over an arm’s length away from the eye. We normally hold a magazine at slightly over a half-arm’s-length away from our eyes.


 0 kommentar(er)
0 kommentar(er)
